My Skills
Projects I've Created
- eCommerce Store
I built and designed this eCommerce website completely from scratch using Commerce.js's REST API to handle the population of the products. To store the state of the shopping cart, saved items, and render the proper UI components based on the user's actions, I utilized Redux. Through this project, I was able to showcase my expertise in designing, building, and deploying robust eCommerce solutions that meet the needs of modern online businesses.
Tools Used:
- React
- Redux
- JavaScript
- Material UI
- API
- CSS
- React-Router
- Reselect
- Commerce.js
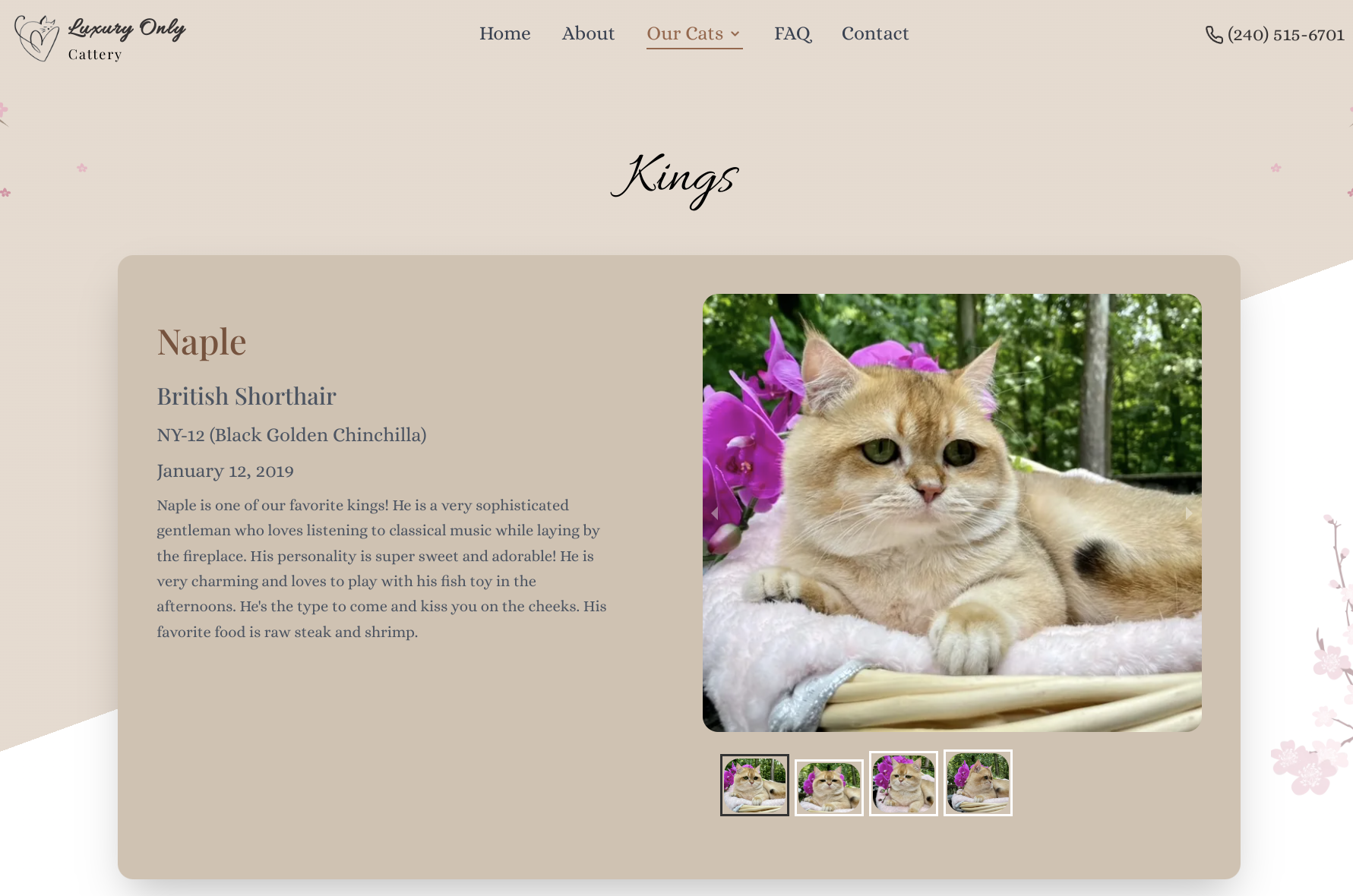
- Luxury Only Cattery
I built this site from scratch for a client to showcase their cat breeding business and attract new customers. It features a clean, modern design and is fully responsive on all devices. I created an engaging and user-friendly experience for visitors to learn about the cattery's services and see their adorable cats. In exchange for my work, my client gave me a kitten named Chloe, making this project one dear to my heart.
Tools Used:
- Next.js
- React
- TypeScript
- Tailwind CSS
- NFT Staking Contracts w/ REST API
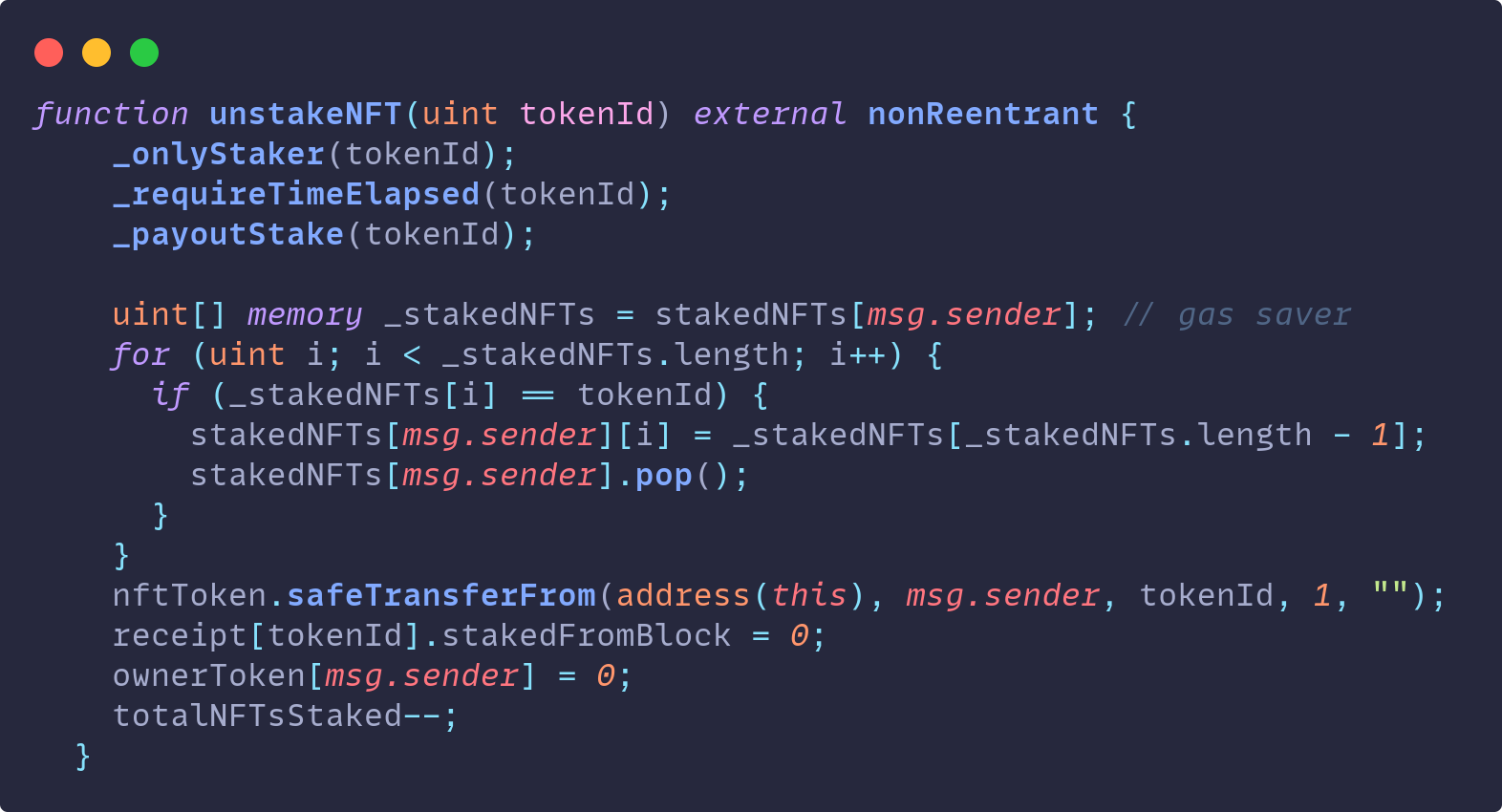
This NFT staking and trading platform enables users to stake their NFTs and earn rewards in ERC20 tokens. The platform supports NFTs only from a specific contract I created, and users can trade their staked NFTs with other users in the marketplace using ERC20 tokens. This project includes a backend API that captures events from the smart contracts and saves data to MongoDB, which can be retrieved and used in a frontend application in order to save gas. The project has several deliverables, including the ability to set the fee percentage, change the fee receiver address, whitelist NFT addresses, show NFTs for sale, allow sellers to cancel listings, transfer NFTs to buyers, and show recent NFTs sold. Overall, this project provides a secure and efficient platform for staking, trading, and earning rewards using NFTs and ERC20 tokens.
Tools Used:
- Solidity
- Ethers.js
- Hardhat
- TypeScript
- Node.js
- Express.js
- MongoDB
- Mongoose.js
- ERC1155
- ERC20
- Ethereum
- DeFi Liquidation Calculator
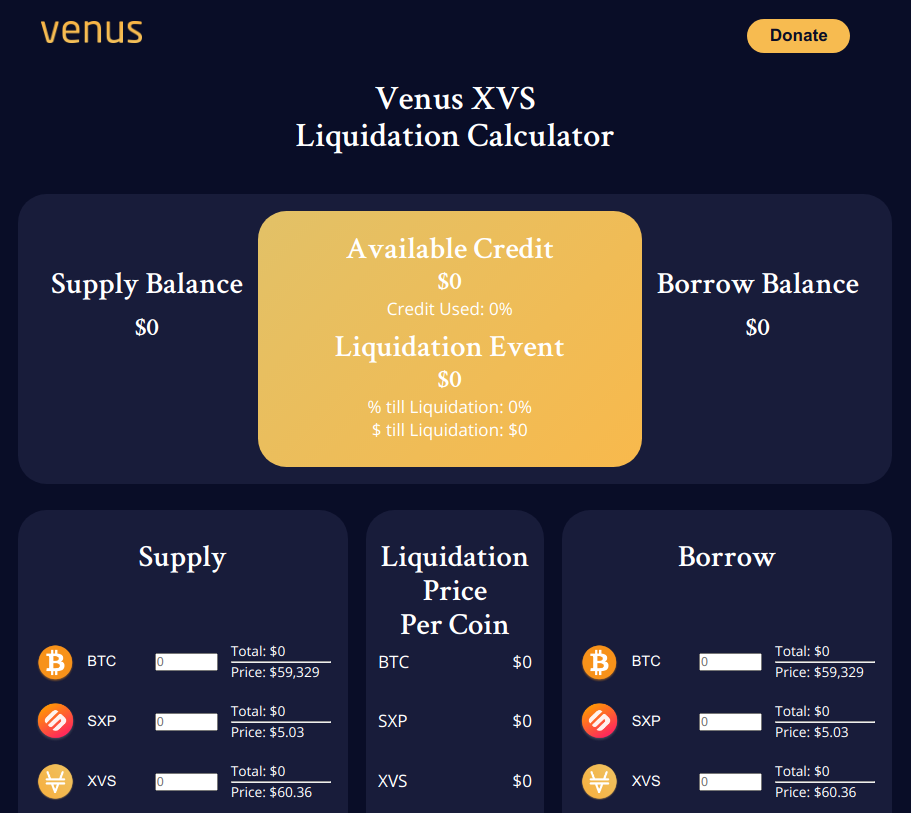
This financial calculator is designed to help investors manage their risk when investing in cryptocurrencies on the Ethereum blockchain. The calculator extracts real-time cryptocurrency prices using CoinGecko's API and is specifically tailored to support the protocol Venus (similar to Compound), where users can borrow or supply cryptocurrencies. The calculator provides crucial information to help users avoid liquidation risks, allowing them to manage their investments with confidence. The project leverages cutting-edge technology to provide reliable and up-to-date information and ensures the security and privacy of user data. Overall, this project provides an essential tool for investors looking to maximize their returns while minimizing their risks.
Tools Used:
- JavaScript
- API
- CSS3
- HTML5
- Google Analytics
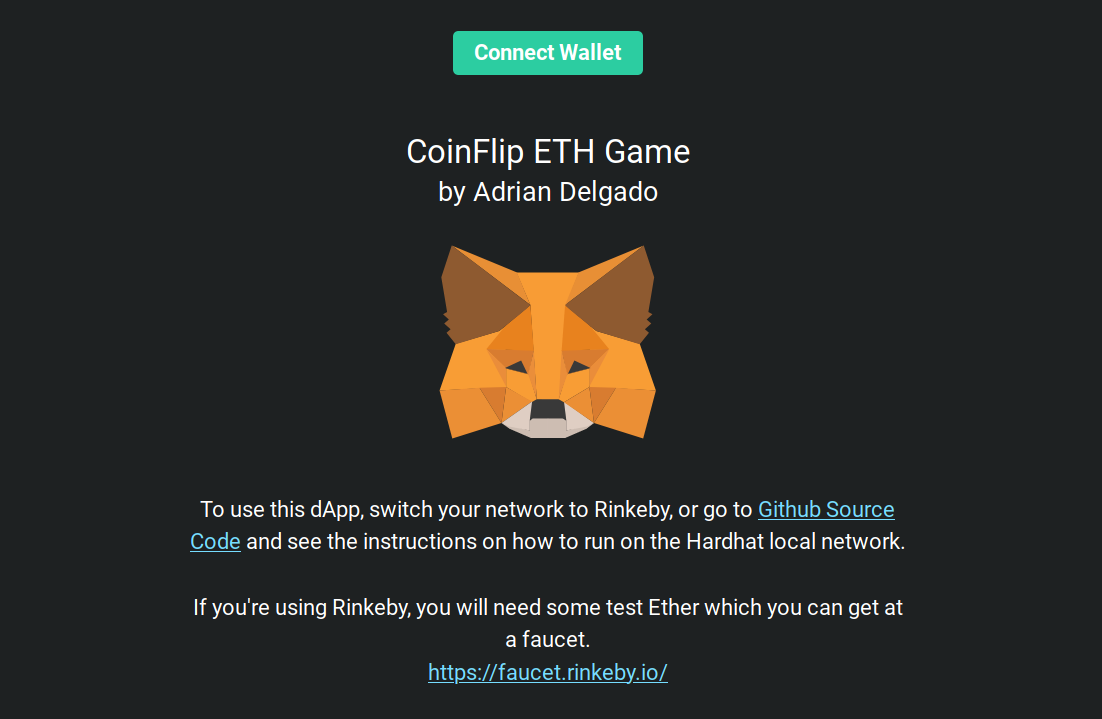
- Ethereum CoinFlip Game
A decentralized game on the Ethereum blockchain that allows two players to bet an ERC20 token I created. The game is a simple coin flip, with the winner taking the entire bet amount. The game is provably fair, with the outcome determined by the smart contract. Players can withdraw their winnings at any time to their wallet, and MetaMask is required to participate.
Tools Used:
- Solidity
- TypeScript
- React
- Hardhat
- Ethers.js
- ERC20
- Next.js
- Tailwind CSS
- Mocha
- Chai
- Waffle
- Ethereum
- MetaMask
- My Portfolio Site
My portfolio website is a testament to my front-end development skills. I designed and built it from scratch without using any templates, with the goal of creating an elegant and minimalist user experience. The website showcases my work and expertise in web development, featuring a clean and intuitive design that draws attention to my projects and highlights my skill set. I utilized Next.js to build the website, allowing for a fast and responsive browsing experience for visitors. Through this project, I demonstrated my ability to design and develop high-quality websites that not only look great but also provide a seamless user experience.
Tools Used:
- Next.js
- React
- TypeScript
- Material UI
- CSS
- React-Spring
- Google Analytics